Cloud CDN
Caching Cloud Storage content with Cloud CDN
In this lab, ywe configure Cloud Content Delivery Network (Cloud CDN) for a Cloud Storage bucket and verify caching of an image. Cloud CDN uses Google’s globally distributed edge points of presence to cache HTTP(S) load-balanced content close to your users. Caching content at the edges of Google’s network provides faster delivery of content to your users while reducing serving costs.
For an up-to-date list of Google’s Cloud CDN cache sites, see https://cloud.google.com/cdn/docs/locations.
- Create and populate a Cloud Storage bucket
- Create an HTTP load balancer with Cloud CDN
- Verify the caching of your bucket’s content
- Invalidate the cached content
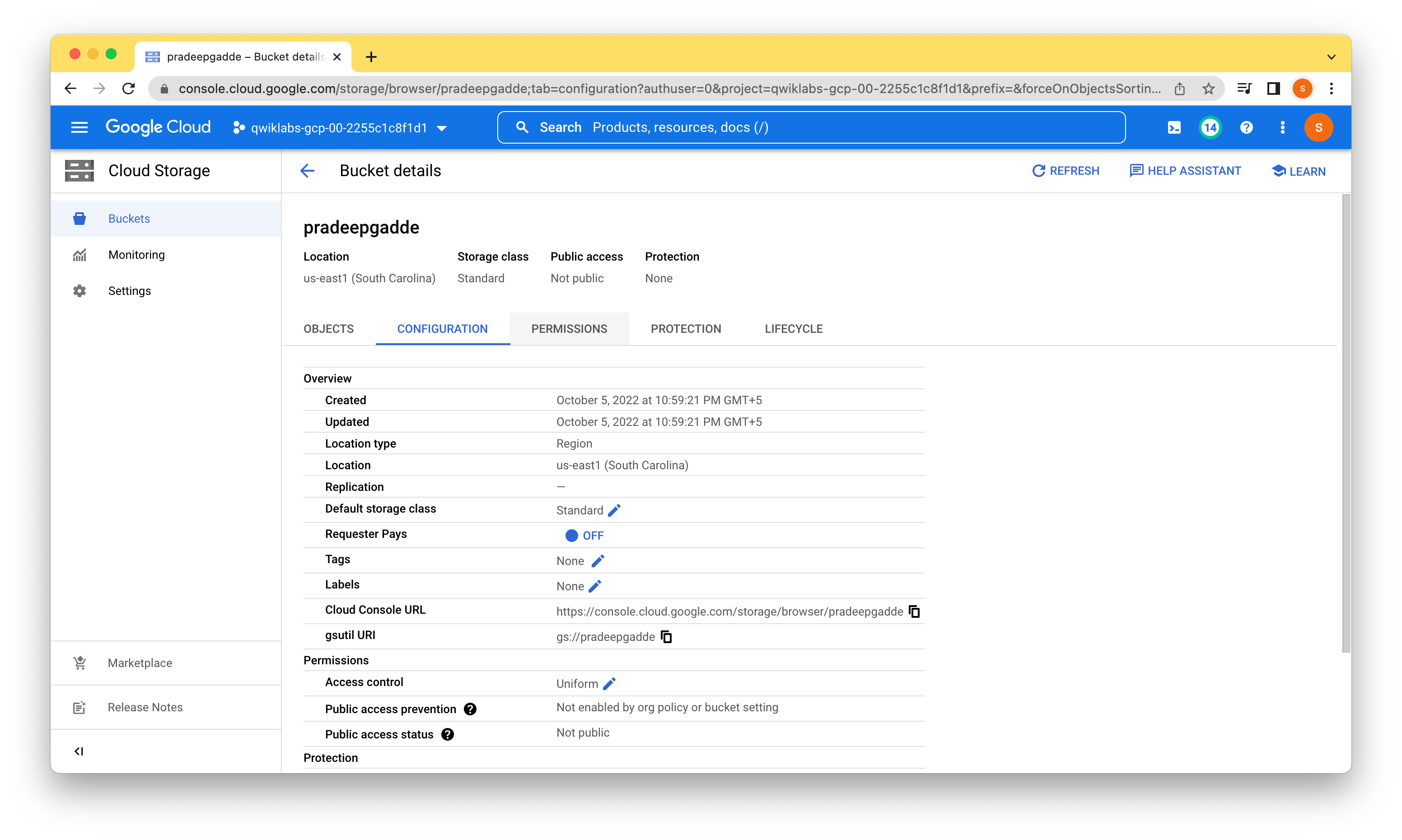
Task 1. Create and populate a Cloud Storage bucket
Cloud CDN content can originate from different types of backends:
- Compute Engine virtual machine (VM) instance groups
- Zonal network endpoint groups (NEGs)
- Internet network endpoint groups (NEGs), for endpoints that are outside of Google Cloud (also known as custom origins)
- Google Cloud Storage buckets
In this lab, you configure a Cloud Storage bucket as the backend.


Welcome to Cloud Shell! Type "help" to get started.
To set your Cloud Platform project in this session use “gcloud config set project [PROJECT_ID]”
student_01_da96e1e7e410@cloudshell:~$ export YOUR_BUCKET=pradeepgadde
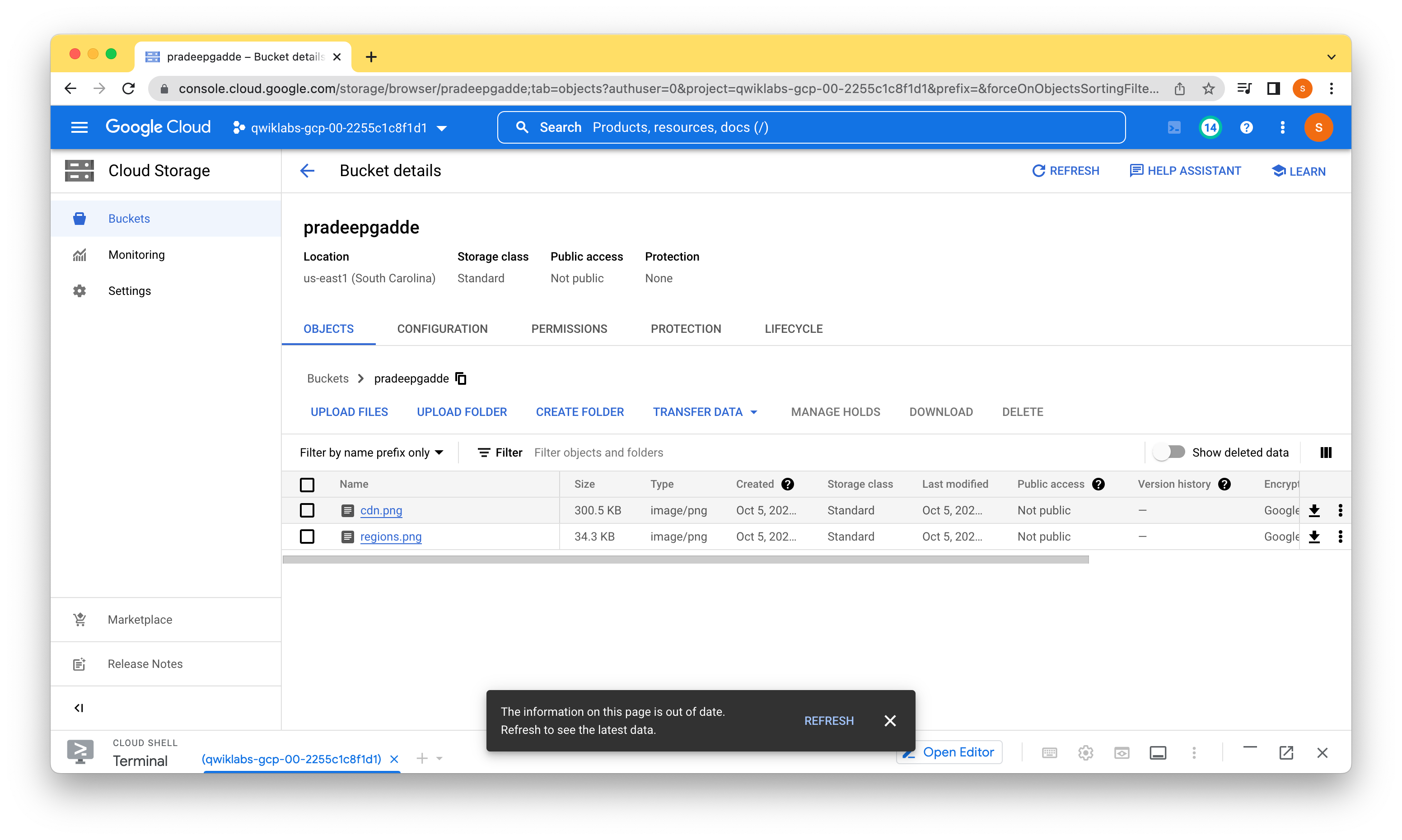
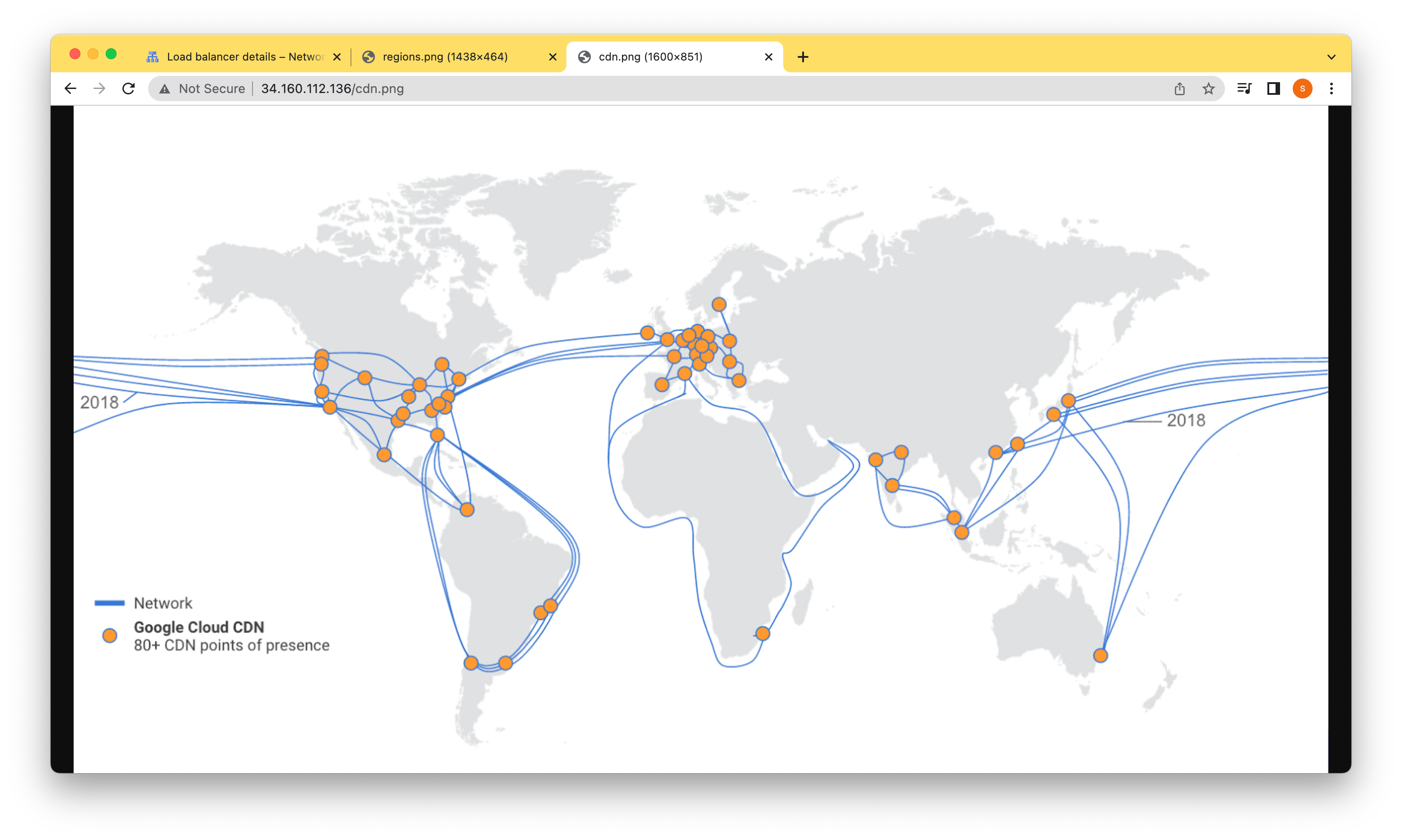
student_01_da96e1e7e410@cloudshell:~$ gsutil cp gs://cloud-training/gcpnet/cdn/cdn.png gs://$YOUR_BUCKET
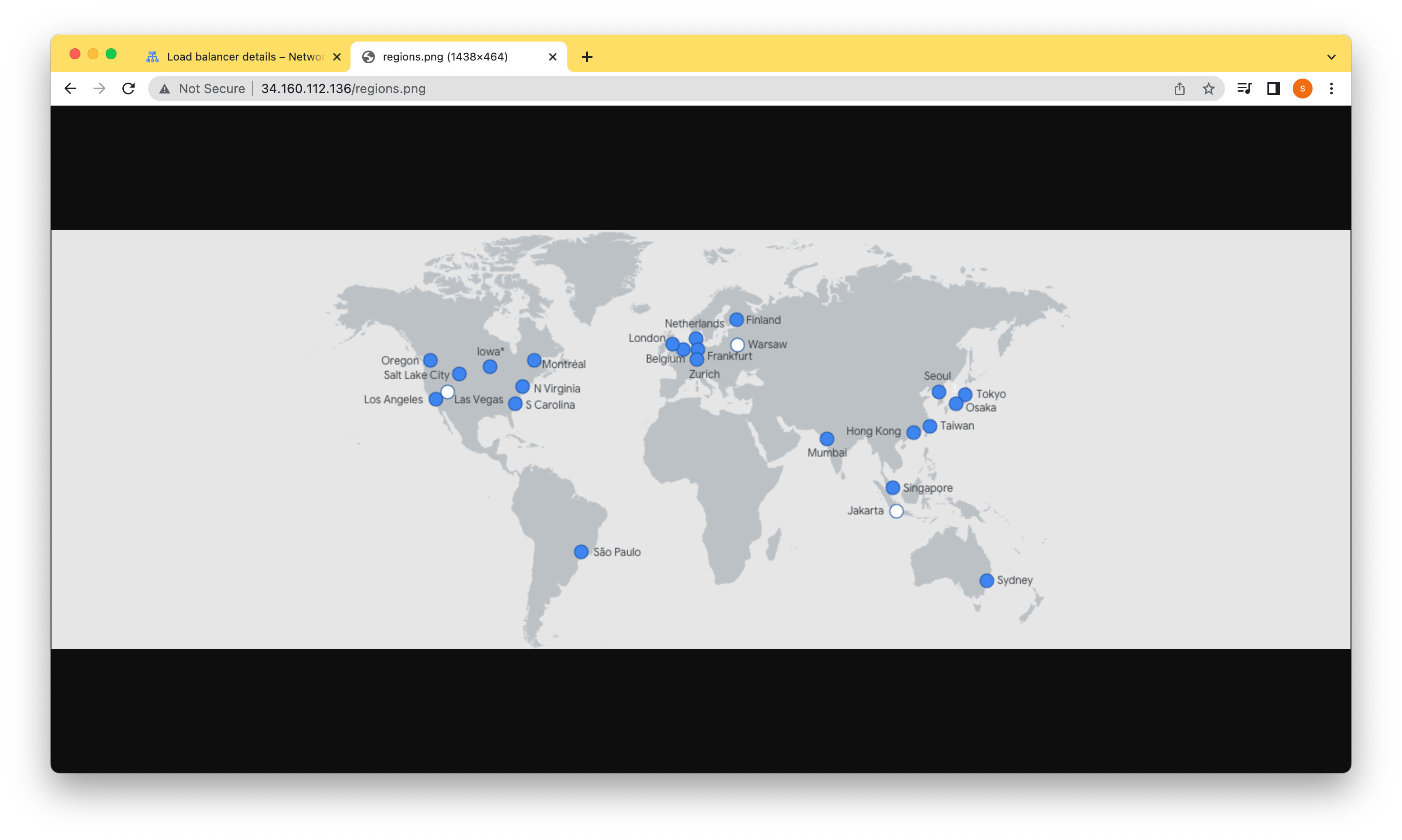
gsutil cp gs://cloud-training/gcpnet/cdn/regions.png gs://$YOUR_BUCKET
Copying gs://cloud-training/gcpnet/cdn/cdn.png [Content-Type=image/png]...
- [1 files][300.5 KiB/300.5 KiB]
Operation completed over 1 objects/300.5 KiB.
Copying gs://cloud-training/gcpnet/cdn/regions.png [Content-Type=image/png]...
/ [1 files][ 34.3 KiB/ 34.3 KiB]
Operation completed over 1 objects/34.3 KiB.
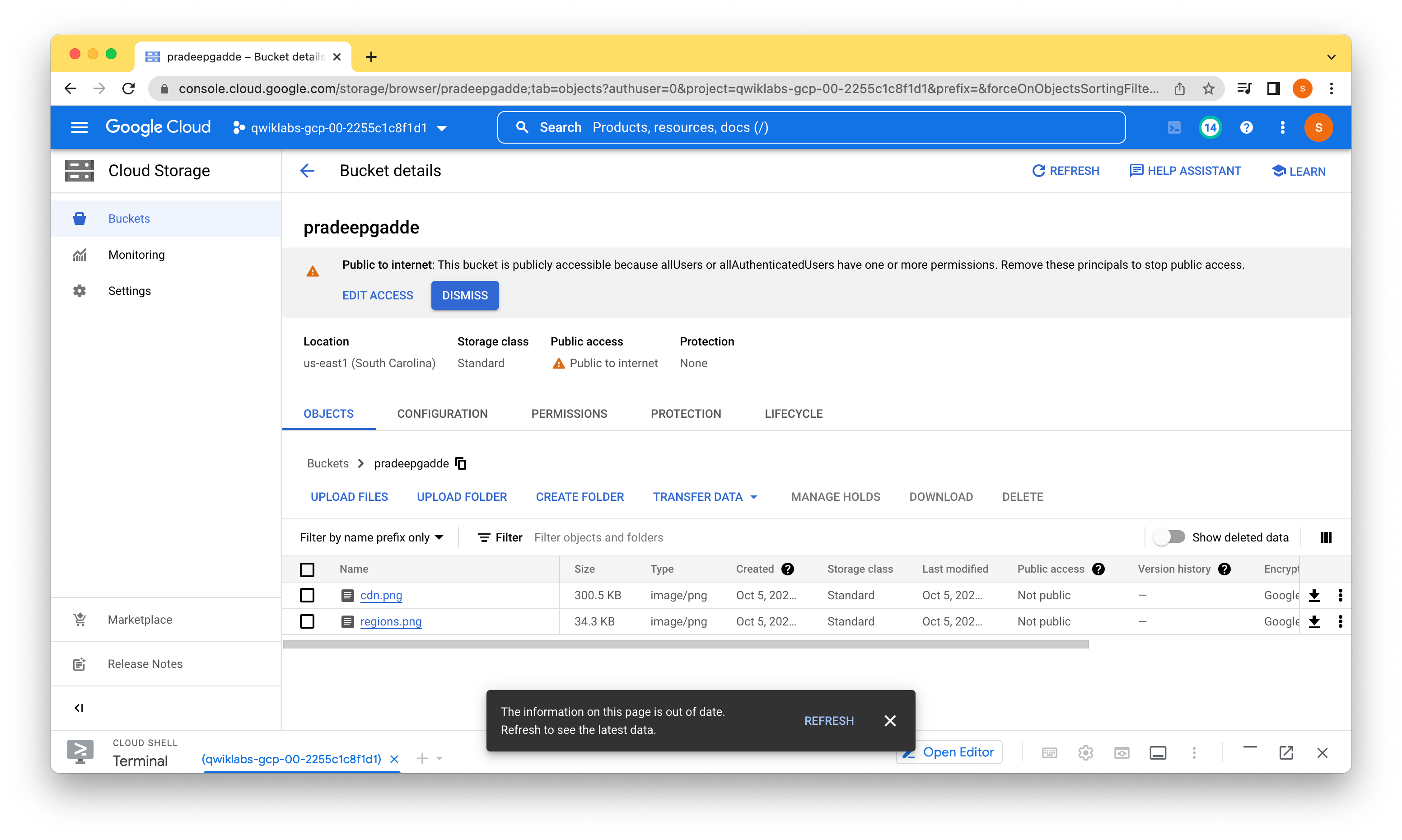
student_01_da96e1e7e410@cloudshell:~$ gsutil iam ch allUsers:objectViewer gs://$YOUR_BUCKET
student_01_da96e1e7e410@cloudshell:~$

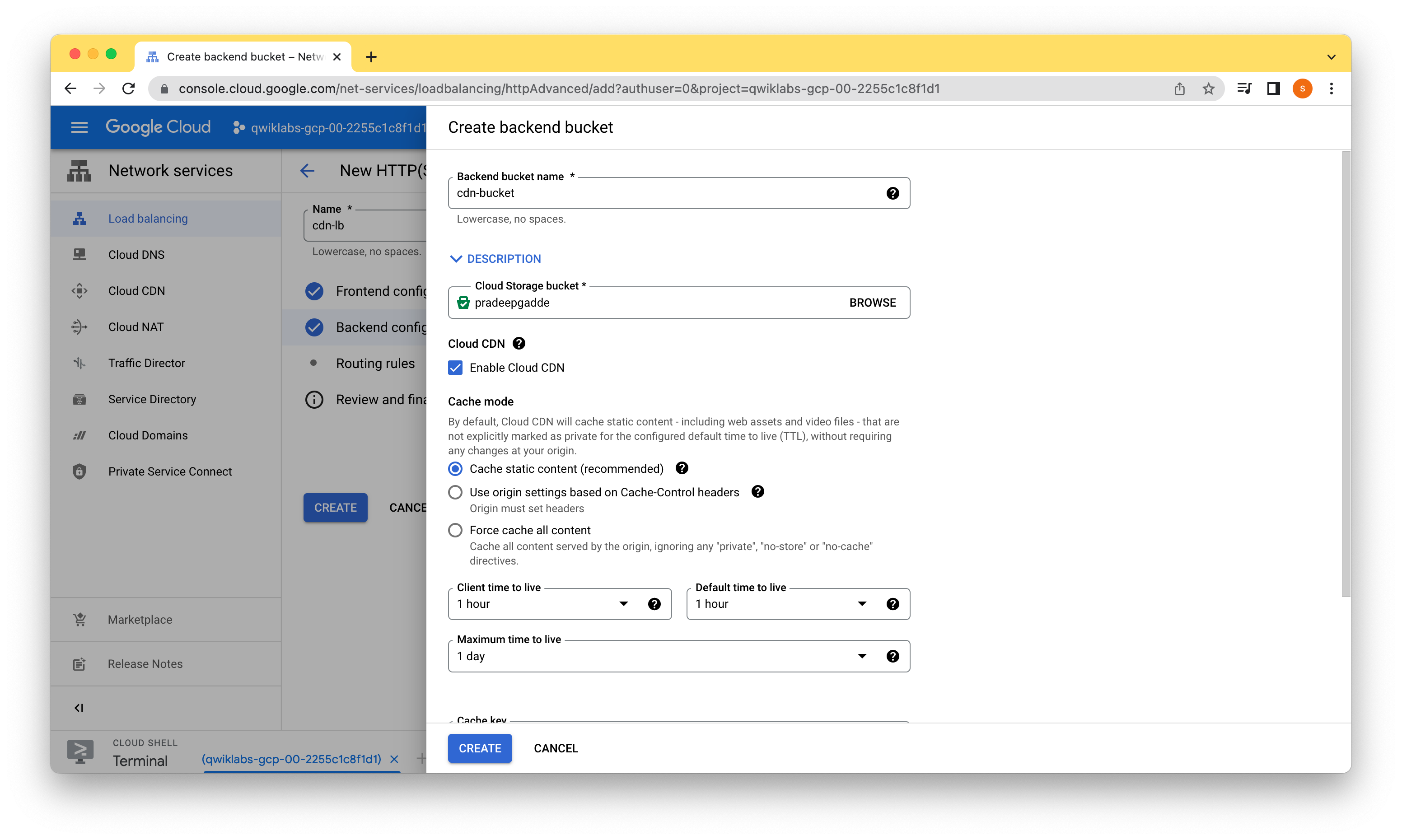
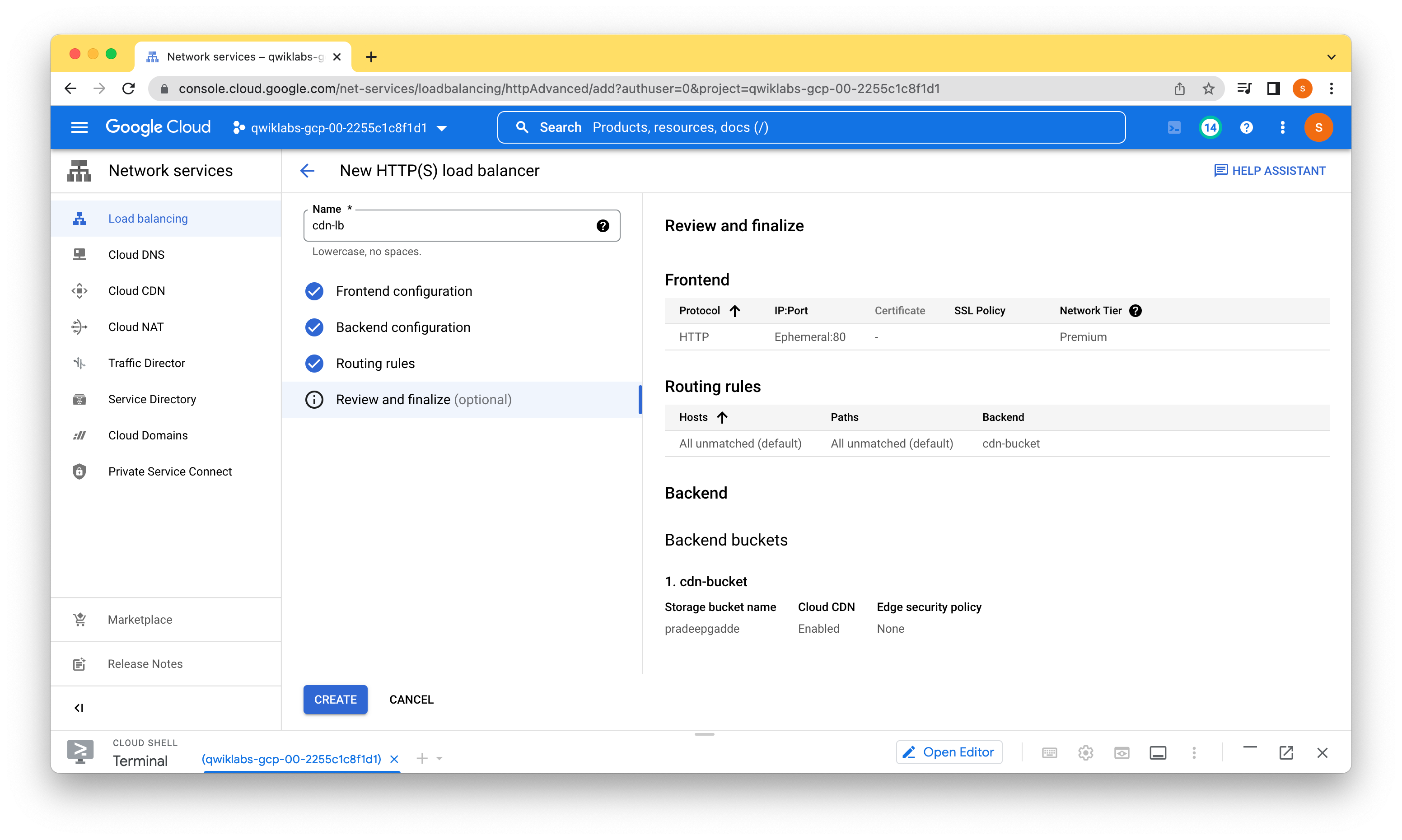
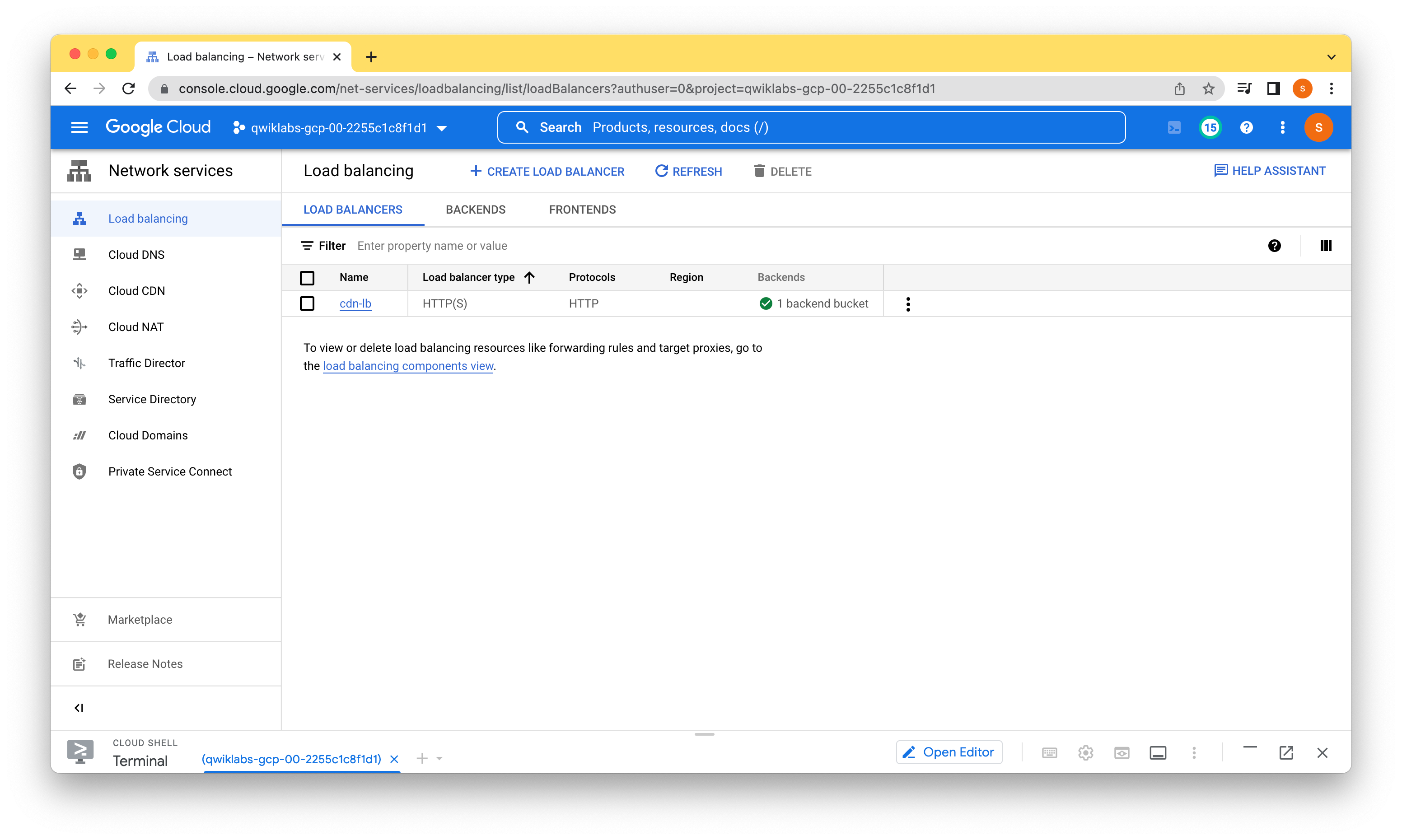
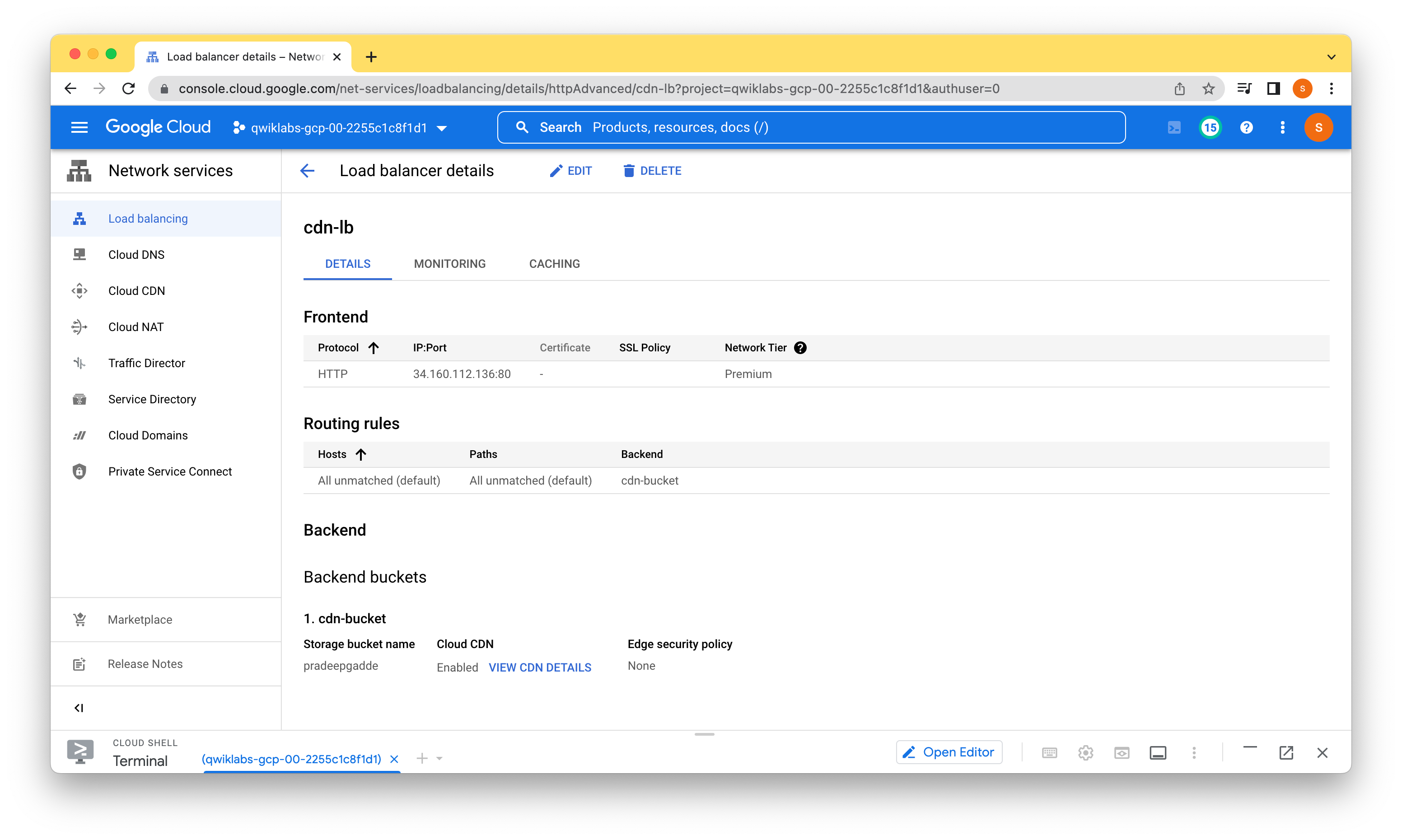
Task 2. Create the HTTP load balancer with Cloud CDN
HTTP(S) load balancing provides global load balancing for HTTP(S) requests of static content to a Cloud Storage bucket (backend). When you enable Cloud CDN on your backend, your content is cached at a location at the edge of Google’s network, which is usually far closer to the user than your backend is.





Task 3. Verify the caching of your bucket’s content
Now that we have created the HTTP load balancer for our bucket and enabled Cloud CDN, it is time to verify that the image is cached on the edge of Google’s network.
Time the HTTP request for an image
One way to verify that an image is cached is to time the HTTP request for the image. The first request should take significantly longer, because content is only cached at an edge location after being accessed through that location.
You already accessed and cached the regions.png image. Therefore, you will focus on the cdn.png image in this task.
student_01_da96e1e7e410@cloudshell:~$ export LB_IP_ADDRESS=34.160.112.136
student_01_da96e1e7e410@cloudshell:~$ for ((i=0;i<10;i++)); do curl -w \
"%{time_total}\n" -o /dev/null -s http://$LB_IP_ADDRESS/cdn.png; done
1.917348
0.006753
1.441453
0.006365
1.658154
0.011008
0.304483
0.007000
0.298187
0.274219
student_01_da96e1e7e410@cloudshell:~$
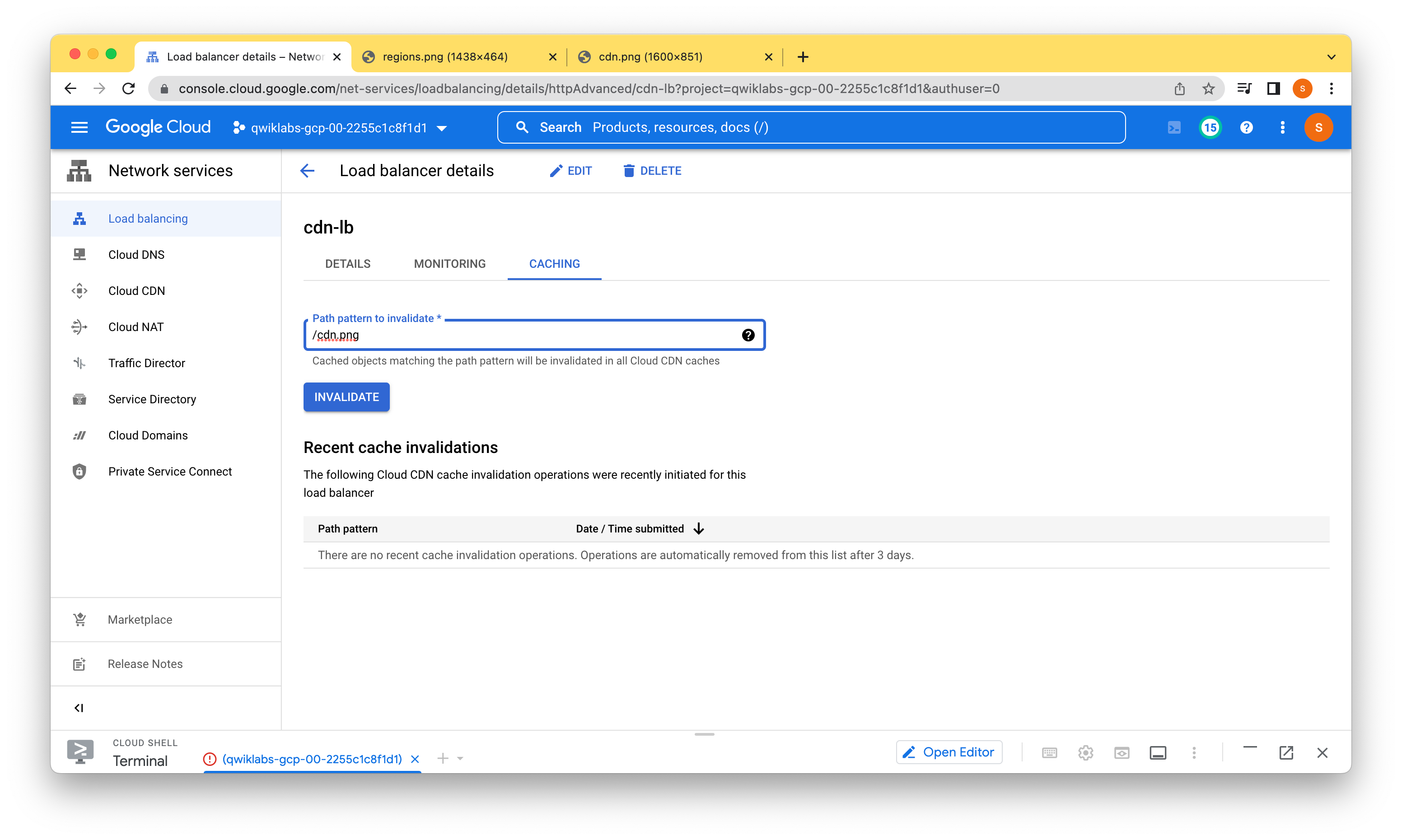
Invalidate the cached content
When an object is cached, it normally remains in the cache until it expires or is evicted to make room for new content. Sometimes, you might want to remove an object from the cache before its normal expiration time. You can force an object, or set of objects, to be ignored by the cache by requesting a cache invalidation.

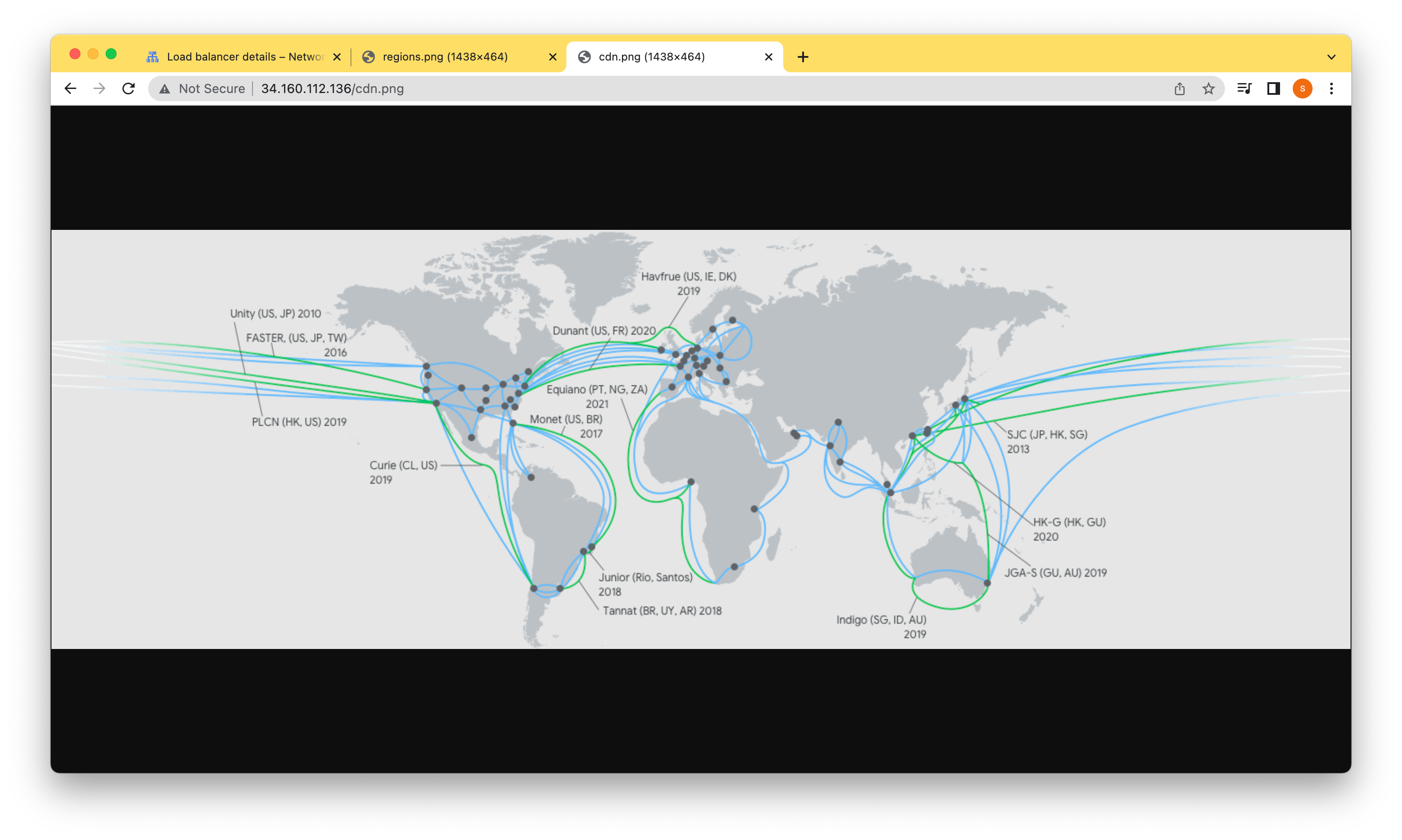
student_01_da96e1e7e410@cloudshell:~$ gsutil cp gs://cloud-training/gcpnet/cdn/updatedcdn.png gs://pradeepgadde/cdn.png
Copying gs://cloud-training/gcpnet/cdn/updatedcdn.png [Content-Type=image/png]...
- [1 files][ 63.3 KiB/ 63.3 KiB]
Operation completed over 1 objects/63.3 KiB.
student_01_da96e1e7e410@cloudshell:~$

After invalidating, we should now see a new image.

In this lab, we configured Cloud CDN for a backend bucket by configuring an HTTP load balancer and enabling Cloud CDN with a simple checkbox. We verified the caching of the bucket’s content by measuring the time it takes to access the image. The first time we accessed the image, it took longer because the cache of the edge location did not contain the image yet. All other requests were quicker because the image was provided from the cache of the edge location closest to our Cloud Shell instance.
We then replaced the image and observed that the old image was still being cached. We resolved this by invalidating the cache through the Cloud Console.